ASP.NET Core Web API Course
Build RESTful services using ASP.NET Core 3.1
تعلم برمجة الـ RESTful services أو الـ Web APIs بإستخدام ASP.NET Core بطريقة مفصلة وتدريجية
للتواصل
1. تهيئة البيئة المناسبة للمشروع
2. Entity Framework
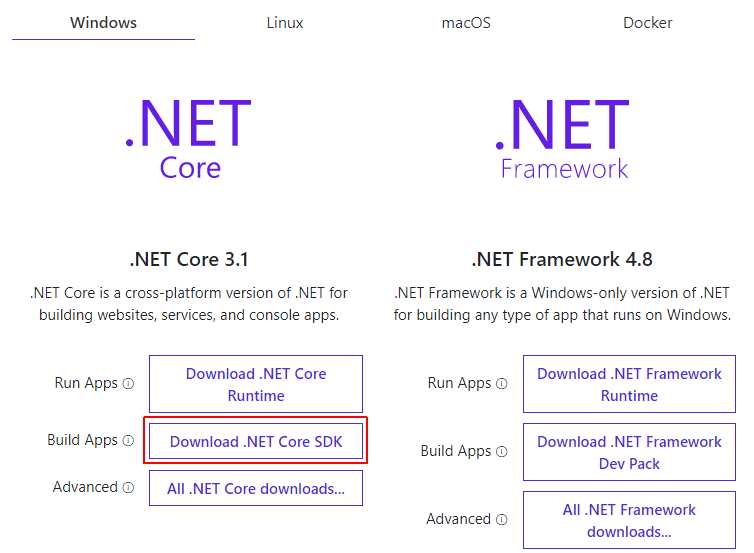
نعتمد في هذه الدورة على عدة برامج وتطبيقات يرجى تحميلها من الروابط التالية:
بالنسبة لـ NET Core SDK. يرجى إختيار التالي:

|
نقوم بعد ذلك بتثبيت Setup جميع هذه البرامج.
التأكد من صحة تثبيت البرامج
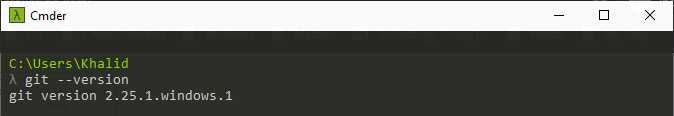
تأكد من أنه تم تثبيت Git بشكل صحيح عن طريق فتح الـ Command Prompt وكتابة:
git --version
فإن ظهرت رسالة تبين نسخة git المستخدمة فإن عملية التثبيت تمت بشكل صحيح:

|
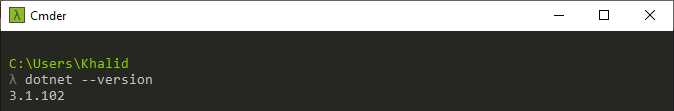
ونقوم بنفس الشيئ مع الـ NET Core Framework. :
dotnet --version
ومن المفترض أن يظهر لنا:

|
تهيئة Git
لنقم الآن بتعديل بعض الإعدادات المتعلقة بـ git:
git config --global user.name "YOUR_NAME"
git config --global user.email "YOUR_EMAIL"
git config --global apply.whitespace nowarn
السطر الأول والثاني تقوم بتغير الإسم والبريد الإلكتروني حيث يقوم git بربط هذه المعلومات بكل commit تقوم به. السطر الثاث نفذناه لكي لا يظهر لك git بأن هنالك مشكلة في نهاية الأسطر بين الأنظمة المختلفة.
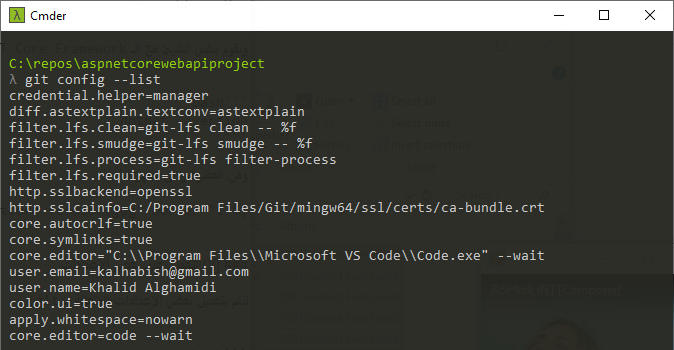
بإمكانك رؤية جميع الإعدادات المستخدمة في git بكتابة الأمر التالي:
git config --list

|
تهيئة VS Code
قم بتحميل الإضافات extensions التالية:

|

|

|

|

|
|
|

|
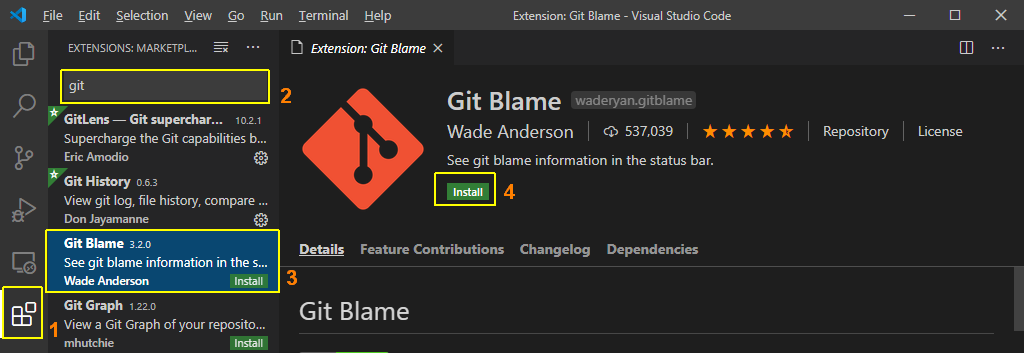
وذلك عن طريق الخطوات التالية:
- إختيار Extensions من القائمة اليسرى
- كتابة إسم الإضافة extension في صندوق البحث
- إختيار الإضافة
- الضغط على زر Install

|
إنشاء المشروع
يكون لدي في العادة مجلد إسمه repos أحفظ فيه جميع المشاريع البرمجية. فإن لم يكن موجود قم بالتالي:
cd /
mkdir repos
cd repos
نقوم بعد ذلك بإنشاء مجلد جديد بإسم aspnetcorewebapiproject يحتوي على مشروعنا:
mkdir aspnetcorewebapiproject
cd aspnetcorewebapiproject
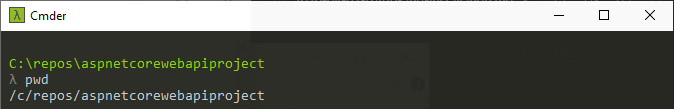
وبذلك سنكون داخل المجلد الجديد الذي أنشأناه:

|
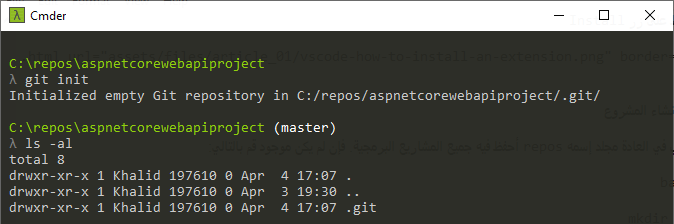
نقوم الآن بإنشاء git repository جديد في هذا المجلد:
git init
نلاحظ أن git أنشأ مجلد جديد بإسم git. لإدارة المحتوى:

|
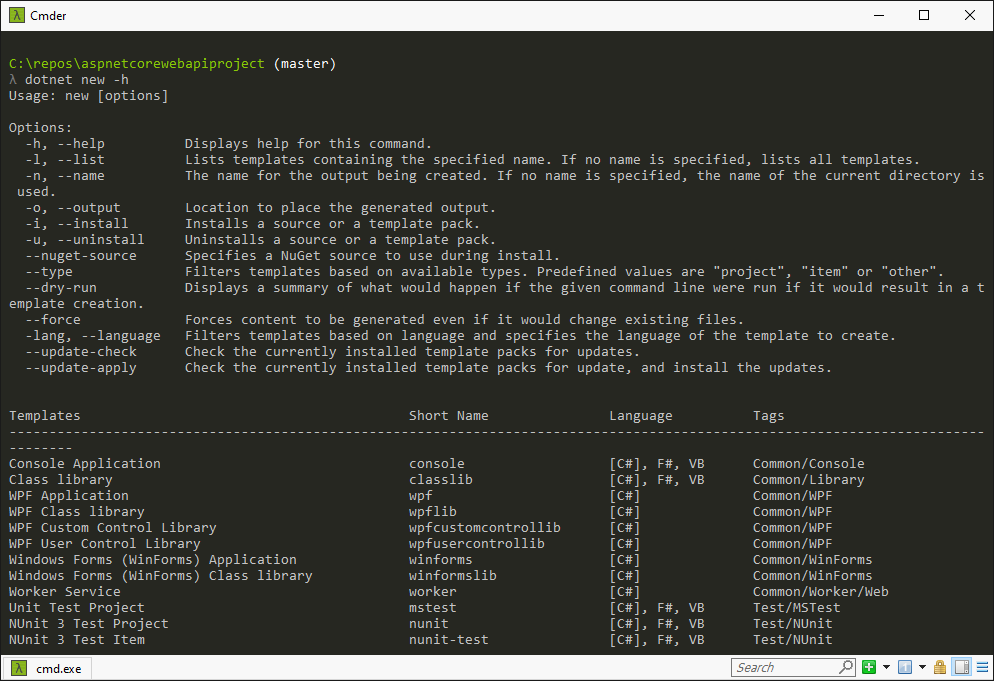
سنستخدم الآن الأداة dotnet لإنشاء المشروع. ولرؤية أنواع المشاريع التي بإمكان هذه الأداة إنشاؤها إستخدم الأمر التالي:
dotnet new -h

|
نحن الآن بحاجة الى ملف gitignore. والتى توضح لـ git ماهي الملفات التي يجب عليه عدم متابعتها وإدارتها. ولنقوم بذلك نستخدم الأمر التالي:
dotnet new gitignore
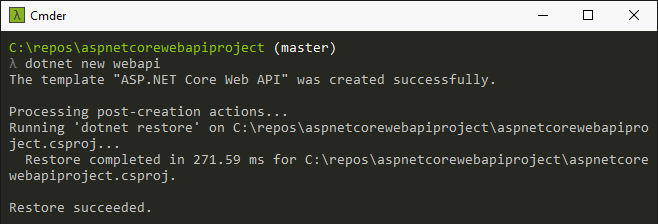
المشروع الذي نرغب في إنشاؤه من نوع ASP.NET Core Web API ولذلك ننفذ الأمر التالي:
dotnet new webapi

|
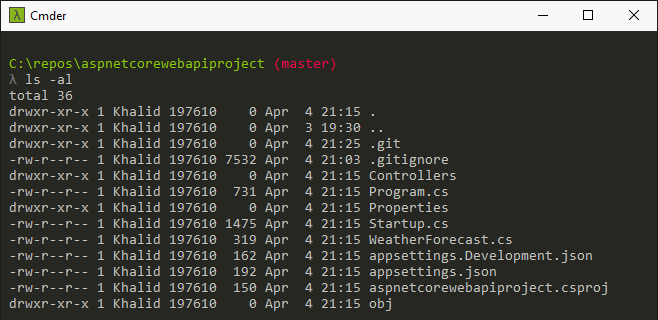
بإمكاننا أن نرى الملفات الجديدة التي تم إنشاؤها:

|
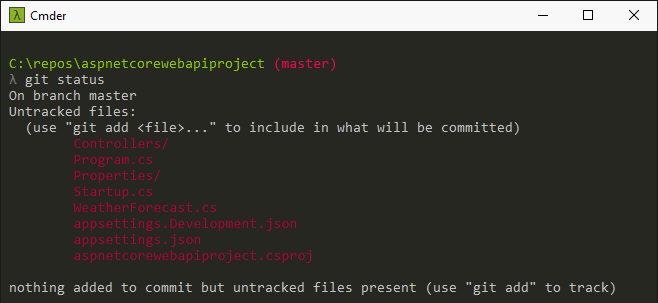
ولو أستخدمت الأمر التالي لرأيت بأن git يعلم عن الملفات الجديدة ولكنه لا يراقبها:
git status

|
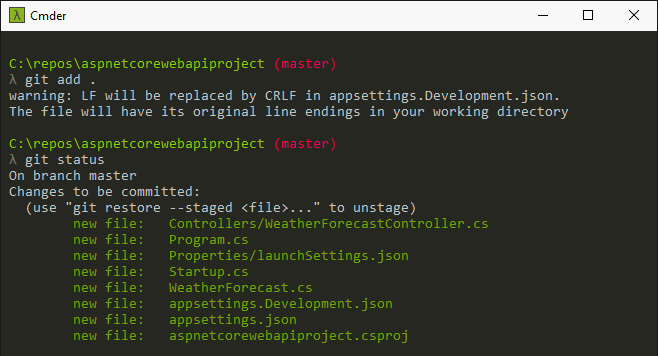
ثم ننفذ الأمر التالي لإضافة الملفات الجديدة الى منطقة الـ staging الخاصة بـ git:
git add .

|
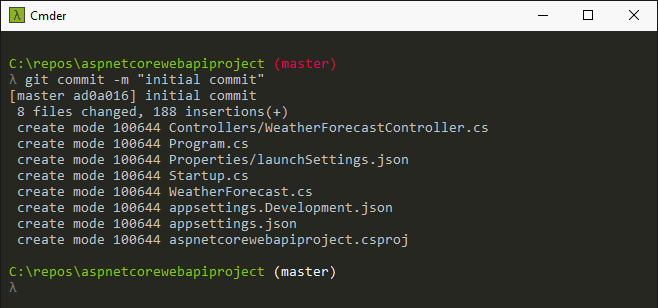
والآن نضيفها للـ local repository بإستخدام الأمر التالي:
git commit -m "initial commit"

|
نفتح المشروع في vs code بإستخدام الأمر التالي:
code .
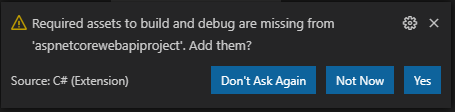
إذا ظهرت لك النافذة التالية، إختر Yes حيث سيقوم vs code بإضافة بعض الأدوات الضرورية لبناء وتشغيل المشروع:

|
وبدلاً من إستخدام الـ Command Prompt فإنه بإمكاننا إستخدام الـ Terminal الموجود في vs code بإستخدام الإختصار:
Ctrl+Shift+`

|
لنقم الآن ببناء المشروع ثم تشغيله:
dotnet build
dotnet run
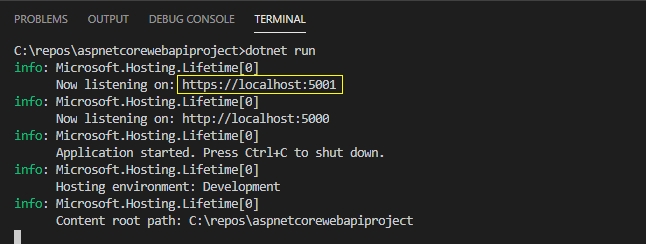
نتيجة تنفيذ الأمر dotnet run هي:

|
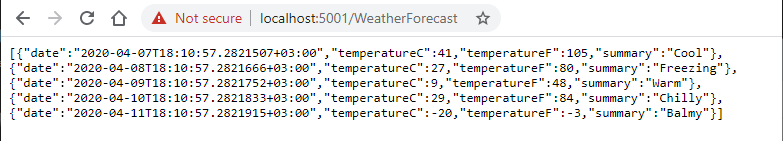
نلاحظ انه بإمكاننا الوصول الى الخدمة عبر البروتوكول http أو https. سنستخدم عنوان الـ https وسنضيف اليه WeatherForecast لنصل الى هذا الـ Controller:
https://localhost:5001/WeatherForecast

|
يمكن إيقاف المشروع من Terminal في VS Code بالأوامر التالية:
Ctrl+C
وبما أننا لم نعد بحاجة الـ WeatherForecastController سنقوم بحذف الملف WeatherForecast.cs والملف WeatherForecastController.cs داخل المجلد Controllers ثم تنفيذ أوامر git التالية:
git add .
git commit -m "deletes WeatherForecast related files"
بذلك أنشأنا مشروع جديد وتأكدنا من أنه يعمل بشكل صحيح.
2. Entity Framework